如何优化图像以提高WordPress网站的加载速度?
为了使您的WordPress网站对访问者更具吸引力并增加转化次数,该网站的内容必须具有吸引力。
图形和文本的结合可以使您的文章更具吸引力,但是高质量的图像通常意味着更大的文件大小,这将导致网页加载速度变慢。
因此,在确保图形布局要求的同时,我们应尽可能优化图像以减少对网页加载速度的影响。
在本文中,我们将说明图像如何影响WordPress网站的速度和性能。 然后,我们将为您提供4种优化方法以减少页面加载时间。
图片如何影响网站的速度和性能

根据HTTP存档,图片占网页总重量的近四分之一。 您的服务器将尝试加载媒体文件,尤其是大文件。
每秒对于页面加载时间很重要。 渲染时间过长的网站将导致糟糕的用户体验(UX),从而导致更高的跳出率。
除了您的访问者之外,诸如Google和Baidu之类的搜索引擎也不喜欢慢速网站。 优化的图像更易于爬网和索引。 网站越快,它在搜索引擎结果中排名越高的可能性就越大。
降低图像的质量和大小将占用较少的站点带宽和磁盘空间。 您的页面将变得更亮,服务器将更快地与用户的浏览器通信,最终您的内容将更快地加载。
您可以将图像压缩与打包的手提箱进行比较。 首先,您可以不折叠就将衣服扔进手提箱,然后立即装满,以至于几乎无法合上。 然后,将衣服整齐地折叠起来,然后放入手提箱。 您会发现相同数量的衣服在折叠后占用的空间要少得多。
图片压缩是一种“打包”方法,正确的图像优化是在质量和尺寸之间找到适当的平衡。
优化图像以提高网站速度的4种方法
您无需在高质量媒体和缩短加载时间之间进行选择。 如果使用正确的工具和方法,则可以实现两全其美。 您可以通过以下4种方式优化图像,以提高WordPress网站的速度。
1.在将图像上传到您的站点之前减小图像的文件大小
一种优化图像的方法是在将其上传到WordPress媒体库之前减小其文件大小。 简而言之,这涉及通过压缩来调整大小和质量。
图像压缩有两种类型:
有损压缩意味着图像会丢失一些数据以减小文件大小。 尽管不足以对访问者造成任何重大变化,但它可以减轻服务器的负担。
无损压缩,所有图像数据都是完整且可搜索的。 图像质量不受影响,并且仅在不压缩图像时才渲染图像。
您应使用哪种类型取决于您的文件格式,我们将在后面讨论。
可用于压缩图像的在线工具是TinyPNG(或TinyJPG):

它将自动应用理想的压缩方法以最小化图像的文件大小而不会降低质量。
太大也将给您的站点和服务器增加不必要的负担。 因此,您还可以通过调整图像的高度和宽度来减小文件大小。
您可以在上传HTML或使用照片编辑平台之前定义这些指标。
假设图像的原始大小为5,472 x 3,648像素(px)。 文件大小(或重量)为3MB。 但是,您的网站只需要1,920 x 1,280像素的横幅图像。
将图像调整为这些大小,并将其质量略微降低10%,从而将文件的总大小从3 MB(3,000 KB)减少到613 KB(KB)。
在这里,萌萌建议大家使用Imsanity:限制上传图片的大小。 对于允许用户上传图片的网站,限制图片的大小非常重要!
2.选择适当的文件格式
如前所述,压缩类型和文件格式都是优化的重要因素。 选择适当的图像类型可以减轻其重量并提高站点速度。
网络上的图像有四种主要文件格式:
PNG –此格式需要无损压缩。 通常,PNG图像质量很高,但是文件大小自然会很大。
JPEG-JPEG图像的质量通常低于PNG文件,但自然要小一些。 有损压缩是进一步减小其大小的最常用方法。
GIF –此格式仅使用无损压缩。 它保留用于文件较小的动画图像,通常用于社交媒体和博客文章。
WebP –一种相对较新的文件格式,可以使用有损或无损压缩。 WebP图像比PNG小26%,比JPEG小34%。 但是,并非所有主要的Internet浏览器(最著名的是Safari)都支持此格式。
WebP图像在提供最小文件大小和最高质量方面具有优势。 但是,由于Safari是仅次于Google Chrome的第二流行的浏览器(尤其是对于移动设备),因此它不是可靠交付可视内容的最佳选择。
应谨慎使用GIF。 尽管它们通常是幽默或教学信息的极好来源,但动画往往会使您的网站变慢。
在PNG和JPEG图像之间进行选择时,普遍的共识是,前者最适合截图和图形,而后者可以产生更好的照片。
3.使用延迟加载插件,例如WP Smush
正如我们已经提到的,有一些在线工具可以压缩媒体文件。 但是,除了调整格式和大小外,还可以使用延迟加载来进一步优化图像。
如果使用延迟加载图像,则当访客仍在顶部时,页面底部的照片或图形将不会加载和呈现。 当用户向下滚动页面时,底部的图片将逐渐加载。
该技术的目的是减少访问者的浏览器必须同时加载的图像数量。 它有助于占用带宽并提高站点速度。
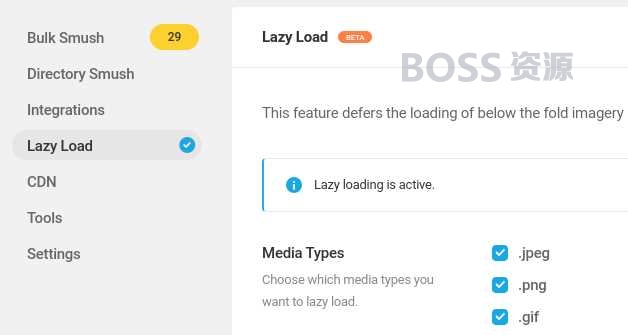
要启用此功能,我们建议使用图像优化和延迟加载插件,例如WP Smush:
此免费插件具有超过一百万的活动安装和五星级WordPress评级, 解决各种图像优化任务(包括延迟加载)的强大解决方案:

除了延迟加载外,WP Smush还使用无损压缩和图像大小调整来自动优化将媒体文件上传到WordPress时的媒体文件。 您可以将其用于所有文件格式,包括PNG,JPEG和GIF。 这样就无需记住要事先执行此过程。
安装并激活该插件后,它将立即开始扫描您的站点以查找需要优化的图像。 您可以通过网站背景中的Smush>仪表板>设置进行设置。
4.使用CDN服务加速图像加载。
CDN的全名是Content Delivery Network,即内容交付网络。 CDN是在现有网络上构建的智能虚拟网络。 依靠部署在各地的边缘服务器,通过中央平台的负载均衡,内容分发,调度等功能模块,用户可以在附近获取所需内容,减少网络拥塞。提高用户访问响应速度和命中率。 CDN的关键技术主要包括内容存储和分发技术。
https://baike.baidu.com/item/CDN
如百度百科所述,CDN可以在附近分发文件,因此使用CDN托管图片和其他静态资源可以肯定 度提高图片等静态文件的加载速度。 Material Tiger当前托管在阿里云ECS服务器上,然后使用OSS托管映像并使用CDN服务。 与单纯增加服务器带宽相比,加速效果更好,成本也差不多。
摘要
高质量图像是您网站的重要组成部分。 不幸的是,它们还会降低您网站的性能,从而损害您的用户体验和SEO。
在本文中,我们介绍了4种优化图像以提高网站速度的方法:
在将图像上传到您的网站之前,请减小其文件大小
选择适当的文件 格式
使用延迟加载插件,例如WP Smush
使用cdn服务来加快图像加载
文章来自AT互联https://www.at8848.cn转载请注明出处,谢谢!!!