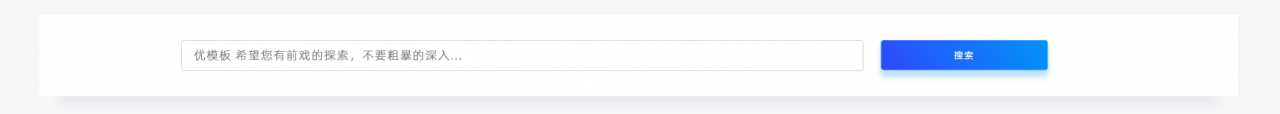
效果样式

教程开始
1、找到wp-content/themes/ripro/assets/css/diy.css并将附件内的diy.css内容整体复制进去并保存
/*首页搜索框*/
.bgcolor-fff {
background-color: #fff;
}
.row,.navbar .menu-item-mega>.sub-menu{margin-left:-10px;margin-right:-10px;}
.home-filter--content:before{background-color:rgba(91,91,91,0);}
.home-filter--content {background: linear-gradient(to right, #f6f6f6, #f6f6f6a8, #f6f6f6);}
.ripro-dark .home-filter--content {background: linear-gradient(to right, #232425, #232425, #232425);}
.home-filter--content .form-box{margin-right:10%;margin-left:10%;}
/*首页搜索框*/
2、找到/wp-content/themes/ripro/parts/home-mode/search.php找到如下代码
<div class=\\\"section pt-0 pb-0\\\">
<div class=\\\"row\\\">
<div class=\\\"home-filter--content lazyload\\\" data-bg=\\\"<?php echo esc_url( @$home_search_mod[\\\'bg\\\'] ); ?>\\\">
<div class=\\\"container\\\">
<h3 class=\\\"focusbox-title\\\"><?php echo $title = ($home_search_mod[\\\'title\\\']) ? $home_search_mod[\\\'title\\\'] : \\\'搜索本站精品资源\\\' ;?></h3>
<p class=\\\"focusbox-desc\\\"><?php echo $desc = ($home_search_mod[\\\'desc\\\']) ? $home_search_mod[\\\'desc\\\'] : \\\'本站所有资源均为高质量资源,各种姿势下载。\\\' ;?></p>
<form class=\\\"mb-0\\\" method=\\\"get\\\" autocomplete=\\\"off\\\" action=\\\"<?php echo home_url(); ?>\\\">
<div class=\\\"form-box search-properties\\\">
<div class=\\\"row\\\">
<div class=\\\"col-xs-12 col-sm-6 col-md-9\\\">
<div class=\\\"form-group mb-0\\\">
<input type=\\\"text\\\" class=\\\"home_search_input\\\" name=\\\"s\\\" placeholder=\\\"输入关键词搜索...\\\">
</div>
</div>
<div class=\\\"col-xs-12 col-sm-6 col-md-3\\\">
<input type=\\\"submit\\\" value=\\\"搜索\\\" class=\\\"btn btn--block\\\">
</div>
</div>
<div class=\\\"home-search-results\\\"></div>
</div>
</form>
</div>
</div>
</div>
</div>
3、将以上代码替换为以下代码即可
<div class=\\\"section bgcolor-fff search_section\\\">
<div class=\\\"container\\\">
<div class=\\\"row\\\">
<div class=\\\"home-filter--content\\\">
<form class=\\\"mb-0\\\" method=\\\"get\\\" autocomplete=\\\"off\\\" action=\\\"<?php echo home_url(); ?>\\\">
<div class=\\\"form-box search-properties mb-0\\\">
<div class=\\\"row\\\">
<div class=\\\"col-xs-12 col-sm-6 col-md-9\\\">
<div class=\\\"form-group mb-0\\\">
<input type=\\\"text\\\" class=\\\"home_search_input\\\" name=\\\"s\\\" placeholder=\\\"AT互联 希望您有前戏的探索,不要粗暴的深入...\\\">
</div>
</div>
<div class=\\\"col-xs-12 col-sm-6 col-md-3\\\">
<input type=\\\"submit\\\" value=\\\"搜索\\\" class=\\\"button transparent home_search\\\">
</div>
</div>
<div class=\\\"home-search-results\\\"></div>
</div>
</form>
</div>
</div>
</div>
</div>
4、大功告成,AT互联祝您网站日日丰收。