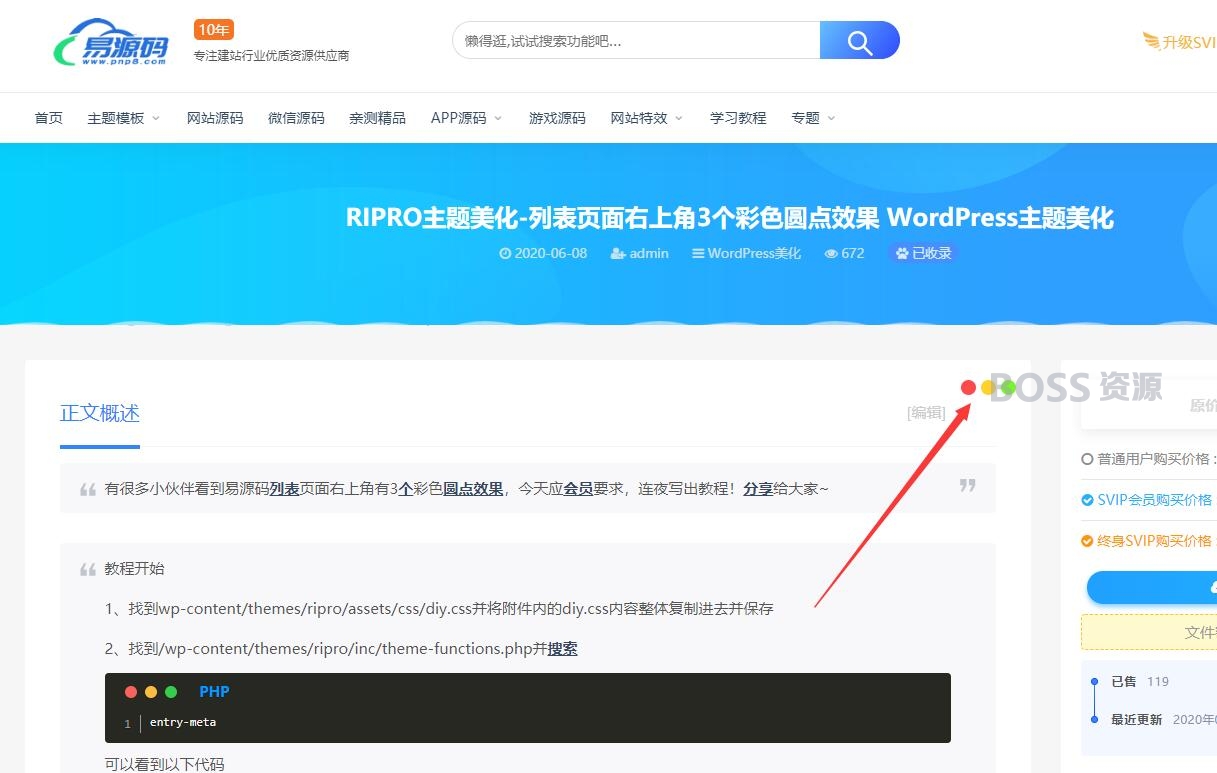
有很多小伙伴看到AT互联列表页面右上角有3个彩色圆点效果,今天应会员要求,连夜写出教程!分享给大家~
教程开始
1、找到wp-content/themes/ripro/assets/css/diy.css并将附件内的diy.css内容整体复制进去并保存
2、找到/wp-content/themes/ripro/inc/theme-functions.php并搜索
entry-meta可以看到以下代码
<div class=\\\"entry-meta\\\"> <?php if ( $options[\\\'author\\\'] ) : $author_id = get_post_field( \\\'post_author\\\', $post_id ); ?> <span class=\\\"meta-author\\\"> <a<?php echo _target_blank();?> href=\\\"<?php echo esc_url( get_author_posts_url( get_the_author_meta( \\\'ID\\\', $author_id ) ) ); ?>\\\"> <?php echo get_avatar( get_the_author_meta( \\\'email\\\', $author_id ), \\\'40\\\', null, get_the_author_meta( \\\'display_name\\\', $author_id ) ); echo get_the_author_meta( \\\'display_name\\\', $author_id ); ?> </a> </span>3、并将附件内的theme-functions.php内容整体复制进去放在最后面的</span>后面并保存
4、如若转载请保留本站版权:设计来源于AT互联由AT互联独家制作首发。
效果样式