最近去朋友的WordPress博客留言时,看到朋友博客的留言板有个特别好玩的功能,就是输入QQ号码一键可以获取到QQ头像和qq昵称,我觉得特别的有意思,于是在网上搜了搜相关的WordPress教程,相关的内容挺多的。
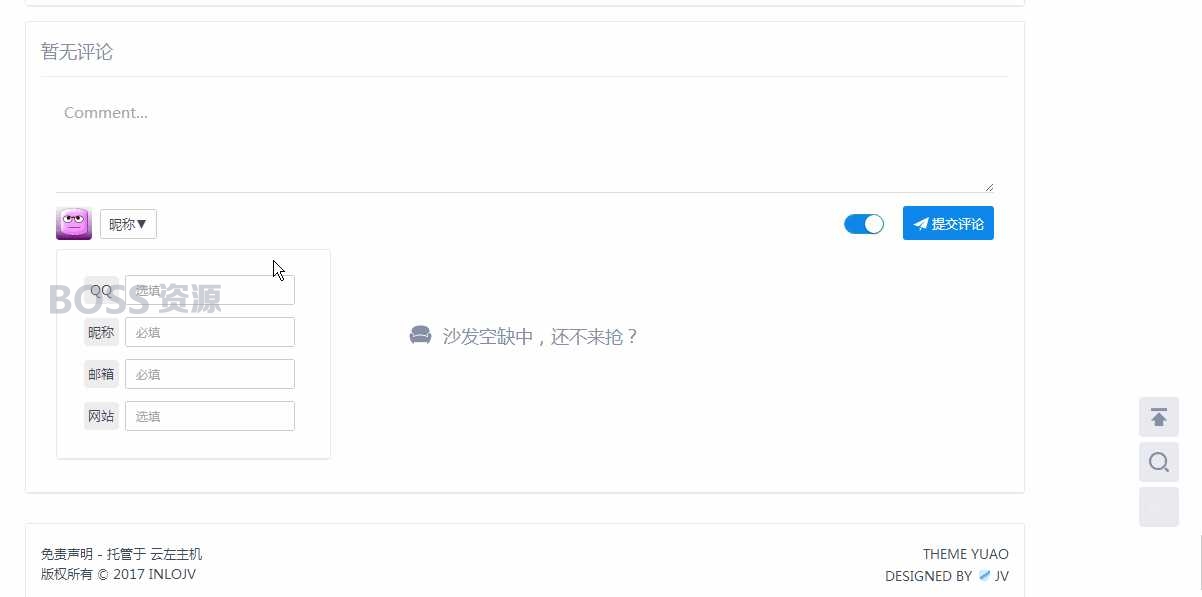
为了以后方便使用,先整理记录下来。具体的效果就如下图所示:

步骤一:插入QQ字段到评论表单
这个网上能找到代码,在主题的评论页面找到你主题输出昵称、邮箱、网址等表单结构依样添加 input 标签,比如我的表单结构是:
<p class=\\\"comment-form-author\\\">
<label>昵称</label>
<input id=\\\"yuao-comt-author\\\" name=\\\"author\\\" type=\\\"text\\\" value=\\\"<?php echo esc_attr($comment_author); ?>\\\" maxlength=\\\"245\\\" required=\\\"required\\\" placeholder=\\\"必填\\\" />
</p>
添加QQ结构照着复制就行了,昵称等文本改成QQ,注意name属性值要改成new_field_qq,下面传参要用到。前端代码加了input,后端就要添加字段用来存储前端提交到数据库的QQ信息。
下方代码请添加到主题中functions.php文件:
// 数据库插入评论表单的qq字段
add_action(\\\'wp_insert_comment\\\',\\\'inlojv_sql_insert_qq_field\\\',10,2);
function inlojv_sql_insert_qq_field($comment_ID,$commmentdata) {
$qq = isset($_POST[\\\'new_field_qq\\\']) ? $_POST[\\\'new_field_qq\\\'] : false;
update_comment_meta($comment_ID,\\\'new_field_qq\\\',$qq); // new_field_qq 是表单name值,也是存储在数据库里的字段名字
}
// 后台评论中显示qq字段
add_filter( \\\'manage_edit-comments_columns\\\', \\\'add_comments_columns\\\' );
add_action( \\\'manage_comments_custom_column\\\', \\\'output_comments_qq_columns\\\', 10, 2 );
function add_comments_columns( $columns ){
$columns[ \\\'new_field_qq\\\' ] = __( \\\'QQ号\\\' ); // 新增列名称
return $columns;
}
function output_comments_qq_columns( $column_name, $comment_id ){
switch( $column_name ) {
case \\\"new_field_qq\\\" :
// 这是输出值,可以拿来在前端输出,这里已经在钩子manage_comments_custom_column上输出了
echo get_comment_meta( $comment_id, \\\'new_field_qq\\\', true );
break;
}
}
步骤二:输入qq号实时获取昵称和头像
评论者在QQ表单填入qq号之后,ajax会向后端发送get请求,将qq号传给后端API文件进行处理,处理完毕再把信息返回到前端,依靠js把信息(昵称和头像)输出到前端评论表单上。
而当访客评论完毕,刷新页面时,昵称和头像显示在评论表单上,这时候就要用到cookie操作。
下方为前端处理的js代码(主题需要jquery支持):
// 初始化
$(function(){
inlojv_js_getqqinfo();
});
// 设置cookie
function setCookie(a,c){var b=30;var d=new Date();d.setTime(d.getTime()+b*24*60*60*1000);document.cookie=a+\\\"=\\\"+escape(c)+\\\";expires=\\\"+d.toGMTString()}
// 获取cookie
function getCookie(b){var a,c=new RegExp(\\\"(^| )\\\"+b+\\\"=([^;]*)(;|$)\\\");if(a=document.cookie.match(c)){return unescape(a[2])}else{return null}}
// 核心函数
function inlojv_js_getqqinfo(){
// 获取cookie
if(getCookie(\\\'user_avatar\\\') && getCookie(\\\'user_qq\\\') ){
$(\\\'div.comment-user-avatar img\\\').attr(\\\'src\\\',getCookie(\\\'user_avatar\\\'));
$(\\\'#yuao-comt-qq\\\').val(getCookie(\\\'user_qq\\\'));
}
$(\\\'#yuao-comt-qq\\\').on(\\\'blur\\\',function(){
var qq=$(\\\'#yuao-comt-qq\\\').val(); // 获取访客填在qq表单上的qq数字,其中#yuao-comt-qq表示QQ input标签上的id,改成你自己的!
$(\\\'#yuao-comt-email\\\').val($.trim(qq)+\\\'@qq.com\\\'); // 将获取到的qq,改成qq邮箱填入邮箱表单,其中#yuao-comt-email表示邮箱input标签上的id,改成你自己的!
// ajax方法获取昵称
$.ajax({
type: \\\'get\\\',
url:\\\'http://127.0.0.1/func_getqqinfo.php?type=getqqnickname&qq=\\\'+qq, // func_getqqinfo.php是后端处理文件,注意路径,127.0.0.1 改成你自己的域名
dataType: \\\'jsonp\\\',
jsonp: \\\'callback\\\',
jsonpCallback: \\\'portraitCallBack\\\',
success: function(data) {
// console.log(data);
$(\\\'#yuao-comt-author\\\').val(data[qq][6]); // 将返回的qq昵称填入到昵称input表单上,其中#yuao-comt-author表示昵称input标签上的id,改成你自己的!
alert(\\\'已获取昵称!\\\'); // 弹出警告
setCookie(\\\'user_qq\\\',qq); // 设置cookie
},
error: function() {
$(\\\'#yuao-comt-qq,#yuao-comt-author,#yuao-comt-email\\\').val(\\\'\\\'); // 如果获取失败则清空表单,注意input标签上的id,改成你自己的!
alert(\\\'糟糕,昵称获取失败!请重新填写。\\\'); // 弹出警告
}
});
// 获取头像
$.ajax({
type: \\\'get\\\',
url: \\\'http://127.0.0.1/func_getqqinfo.php?type=getqqavatar&qq=\\\'+qq, // func_getqqinfo.php是后端处理文件,注意路径,127.0.0.1 改成你自己的域名!
dataType: \\\'jsonp\\\',
jsonp: \\\'callback\\\',
jsonpCallback: \\\'qqavatarCallBack\\\',
success: function(data) {
$(\\\'div.comment-user-avatar img\\\').attr(\\\'src\\\',data[qq]); // 将返回的qq头像设置到你评论表单区域显示头像的节点上,div.comment-user-avatar img表示头像节点img标签,改成你自己的!
alert(\\\'已获取头像!\\\'); // 弹出警告
setCookie(\\\'user_avatar\\\',data[qq]); // 设置cookie
},
error: function() {
alert(\\\'糟糕,获取头像失败了!请重新填写。\\\'); // 弹出警告
$(\\\'#yuao-comt-qq,#yuao-comt-author,#yuao-comt-email\\\').val(\\\'\\\'); // 清空表单
}
});
});
}
下面是后端处理的php代码(需用到两个api),新建一个func_getqqinfo.php文件,将文件放到网站根目录与上面ajax请求的路径要一致!
<?php
header(\\\"content-Type: text/HTML; charset=utf-8\\\");
$type = @$_GET[\\\'type\\\'] ? $_GET[\\\'type\\\'] : \\\'\\\';
if(empty($type)){
//header(\\\"Location:http://www.wpToo.com/\\\");
exit;
}
if($type == \\\"getqqnickname\\\"){
$qq = isset($_GET[\\\'qq\\\']) ? addslashes(trim($_GET[\\\'qq\\\'])) : \\\'\\\';
if(!empty($qq) && is_numeric($qq) && strlen($qq) > 4 && strlen($qq) < 13){
$qqnickname = file_get_contents(\\\'http://users.qzone.qq.com/fcg-bin/cgi_get_portrait.fcg?uins=\\\'.$qq); // API
if($qqnickname){
$qqnickname = mb_convert_encoding($qqnickname, \\\"UTF-8\\\", \\\"GBK\\\");
echo $qqnickname;
}
}
}
if($type == \\\"getqqavatar\\\"){
$qq = isset($_GET[\\\'qq\\\']) ? addslashes(trim($_GET[\\\'qq\\\'])) : \\\'\\\';
if(!empty($qq) && is_numeric($qq) && strlen($qq) > 4 && strlen($qq) < 13){
$qqavatar = file_get_contents(\\\'http://ptlogin2.qq.com/getface?appid=1006102&imgtype=3&uin=\\\'.$qq); // API
if($qqavatar){
echo str_replace(\\\"pt.setHeader\\\",\\\"qqavatarCallBack\\\",$qqavatar);
}
}
}
步骤三:让QQ头像显示在评论列表和后台评论上
一般情况下,WordPress的评论头像默认是gravatar,所以我们用get_avatar过滤器来对默认头像的调用方式进行改造。以下代码加入到主题的functions.php里
/**
* 修改后台头像
* 若有qq字段则显示qq头像,若没有则显示gravatar
*/
add_filter( \\\'get_avatar\\\', \\\'inlojv_change_avatar\\\', 10, 3 );
function inlojv_change_avatar($avatar){
global $comment;
if( get_comment_meta( $comment->comment_ID, \\\'new_field_qq\\\', true ) ){
$qq_number = get_comment_meta( $comment->comment_ID, \\\'new_field_qq\\\', true );
$qqavatar = file_get_contents(\\\'http://ptlogin2.qq.com/getface?appid=1006102&imgtype=3&uin=\\\'.$qq_number);
preg_match(\\\'/http:(.*?)&t/\\\',$qqavatar,$m); // 匹配 http: 和 &t 之间的字符串
return \\\'<img src=\\\"\\\'.stripslashes($m[1]).\\\'\\\" class=\\\"avatar avatar-40 photo\\\" width=\\\"40\\\" height=\\\"40\\\" alt=\\\"qq_avatar\\\" />\\\';
}else{
return $avatar ;
}
}
WordPress评论获取QQ头像和昵称教程,到这里基本就完成了,如果你有一定的代码基础,也可以对js的处理部分进行与主题相匹配的改造。
有什么不懂的也可以添加我们的QQ WordPress交流群和大家一起交流
WordPress建站交流群:8424781
文章来自AT互联https://www.at8848.cn转载请保留本链接,谢谢!