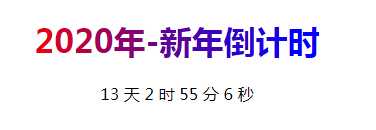
后台自定义HTML 添加如下代码,效果看————>>>

<div class=\\\"gn_box\\\">
<h1><center><font color=#E80017>2</font><font color=#D1002E>0</font><font color=#BA0045>2</font><font color=#A3005C>0</font><font
color=#8C0073>年</font><font color=#75008A>-</font><font color=#5E00A1>新</font><font
color=#4700B8>年</font><font color=#3000CF>倒</font><font color=#1900E6>计</font><font color=#0200FD>时</font>
</center></h1>
<center>
<div id=\\\"CountMsg\\\" class=\\\"HotDate\\\">
<span id=\\\"t_d\\\">157 天</span>
<span id=\\\"t_h\\\">9 时</span>
<span id=\\\"t_m\\\">7 分</span>
<span id=\\\"t_s\\\">42 秒</span>
</div>
</center>
<script type=\\\"text/javascript\\\"> function getRTime() {
var EndTime = new Date(\\\'2020/01/25 00:00:00\\\');
var NowTime = new Date();
var t = EndTime.getTime() - NowTime.getTime();
var d = Math.floor(t / 1000 / 60 / 60 / 24);
var h = Math.floor(t / 1000 / 60 / 60 % 24);
var m = Math.floor(t / 1000 / 60 % 60);
var s = Math.floor(t / 1000 % 60);
document.getElementById(\\\"t_d\\\").innerHTML = d + \\\" 天\\\";
document.getElementById(\\\"t_h\\\").innerHTML = h + \\\" 时\\\";
document.getElementById(\\\"t_m\\\").innerHTML = m + \\\" 分\\\";
document.getElementById(\\\"t_s\\\").innerHTML = s + \\\" 秒\\\";
}
setInterval(getRTime, 1000);
</script>
</div>
文章来自AT互联https://www.at8848.cn转载请保留本链接,谢谢!