教程开始
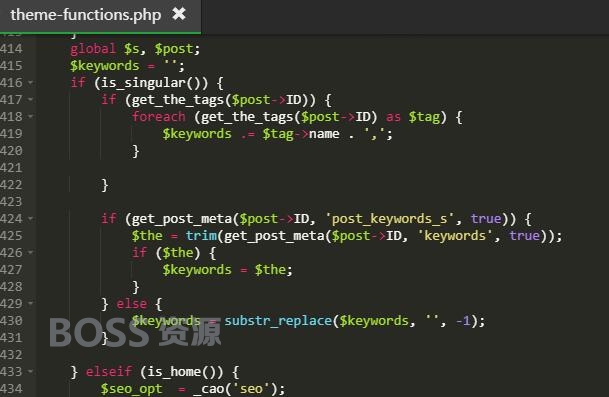
找到wp-content/themes/ripro/assets/css/目录下找到diy.css 并将以下内容整体复制进去并保存/*AT互联www.zhankr.net*/ /*图片过渡变化*/ .entry-media img { transition:all 0.9s; cursor:pointer; } /*鼠标移到图片放大1.2倍*/ .entry-media img:hover { transform:scale(1.2); }
文章来自AT互联https://www.at8848.cn转载请保留本链接,谢谢!