主编:AT互联
教程开始:
NEW图标
1:加在wp-content/themes/jizhi-chlid/diy.css底部
.icon_new {
display: block;
animation: hot 1s infinite linear;
-moz-animation: hot 1s infinite linear;
-webkit-animation: hot 1s infinite linear;
-o-animation: hot 1s infinite linear;
width: 25px;
height: 14px;
background: url(https://pnp8com.oss-cn-hangzhou.aliyuncs.com/2020/07/1594540393-5a3e08c60030f14.png) no-repeat center;
position: absolute;
top: -8px;
left: 50%;
margin-left: -12.5px;
}
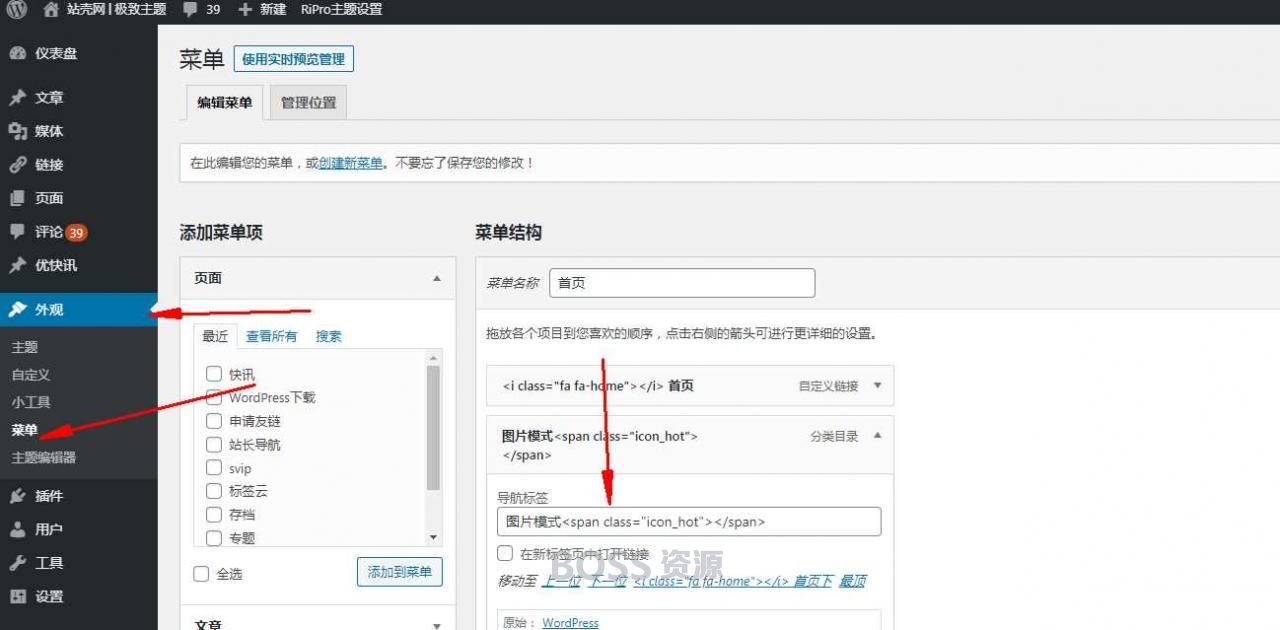
2:放进后台-菜单-分类名称后面
<span class=\"icon_new\"></span>
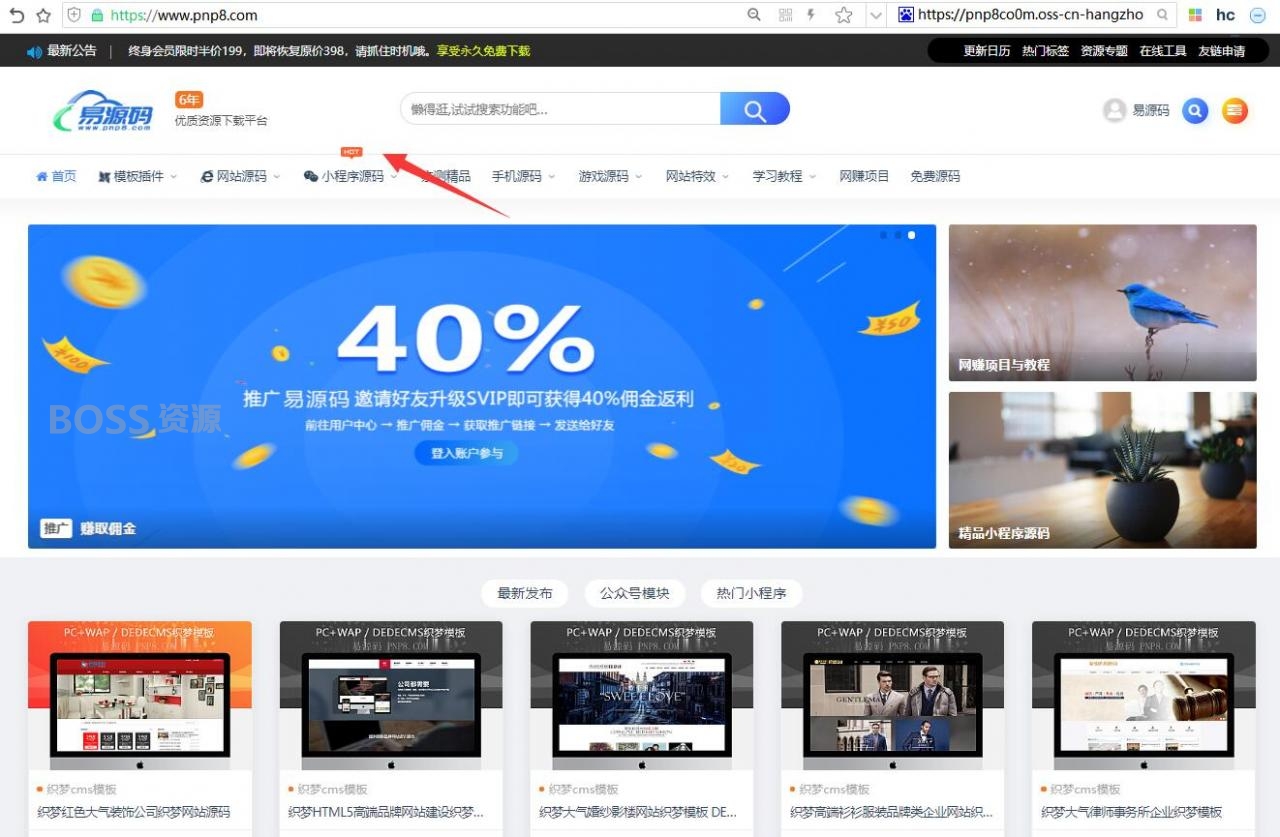
HOT图标
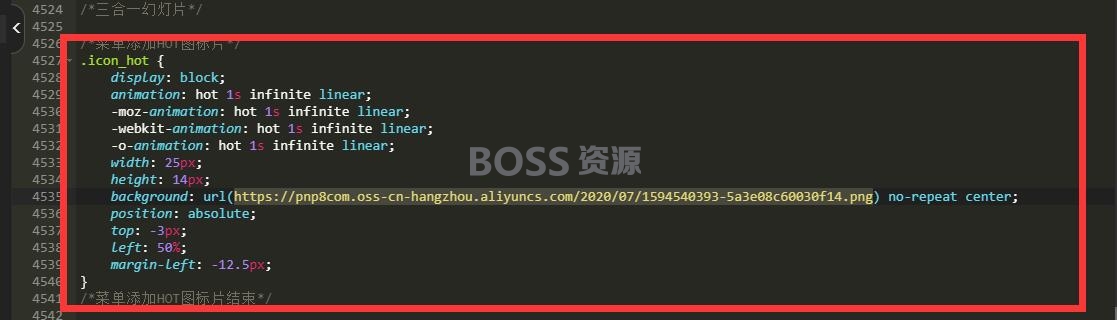
1:加在wp-content/themes/jizhi-chlid/diy.css底部
.icon_hot {
display: block;
animation: hot 1s infinite linear;
-moz-animation: hot 1s infinite linear;
-webkit-animation: hot 1s infinite linear;
-o-animation: hot 1s infinite linear;
width: 25px;
height: 14px;
background: url(https://pnp8com.oss-cn-hangzhou.aliyuncs.com/2020/07/1594540393-5a3e08c60030f14.png) no-repeat center;
position: absolute;
top: -8px;
left: 50%;
margin-left: -12.5px;
}
2:放进后台-菜单-分类名称后面
<span class=\"icon_hot\"></span>
如下图:


效果图:

文章来自AT互联https://www.at8848.cn转载请注明出处,谢谢!!!